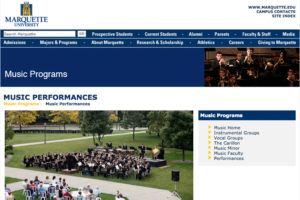
My most comprehensive project for Marquette to date, I migrated the former Diederich College of Communication website to the university’s new Omniupdate, the university’s new content management system that is fully accessible. In addition to completing the website migration, I re-designed the website, writing custom HTML, CSS, and JavaScript.
During the migration, I helped the IT department troubleshoot solutions to known and unknown bugs in the Omniupdate software. It was a rewarding project that further solidified the professional relationships I’ve built with colleagues in IT and the Office of Marketing and Communication.